Making the quality of PVRTC textures higher
Introduction
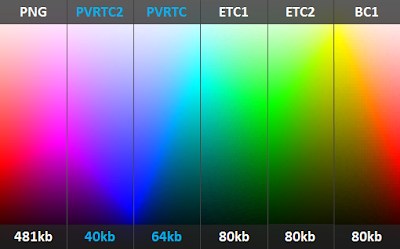
When developing mobile games many people face the need of reduction the occupied memory or the size of distributive. They are textures, which are the largest assets in most projects. 1024x1024 uncompressed texture sizes about 4 Mb generally. And usually there is more than one texture in a scene. We have to compress textures if we really want to reduce memory usage and make the loading process of the scenes much faster. We are going to use PVRTC as an example. This algorithm has its own advantages as well as disadvantages. While texture size is reduced by 8 times, terrible artifacts show up, especially in transparent textures. This post is written to help when struggling with those artifacts.Method
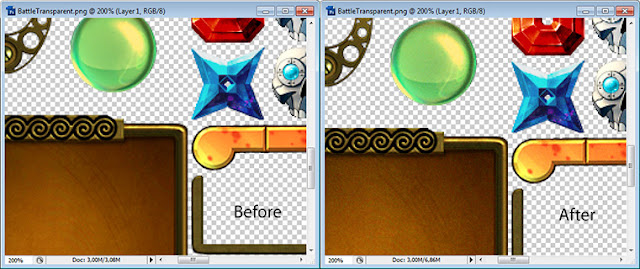
The main point of this method is the post-processing a texture before compressing it. To do this we need any graphics editing program that supports layers. I used Adobe Photoshop.
Let’s consider the algorithm in details:
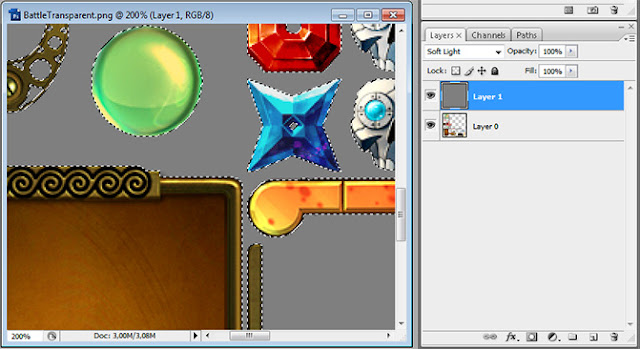
1) Open your texture with Photoshop.2) Create a new layer on the top of existing one.

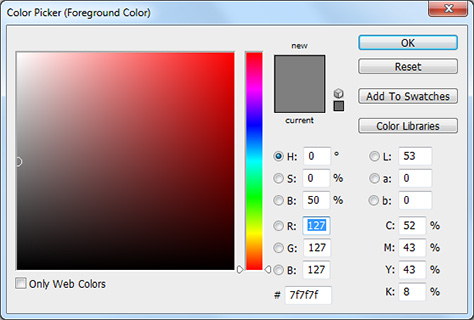
3) Fill it with medium gray color like in the picture:

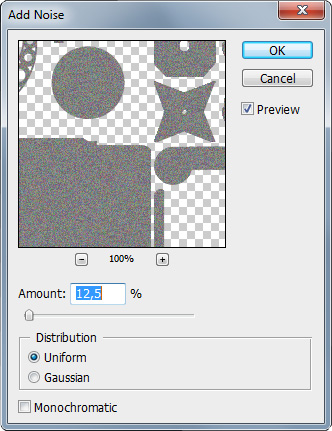
4) Add noise to this layer (Filter -> Noise -> Add Noise… ) with the following settings:

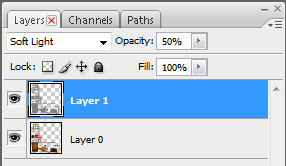
5) Set the Blend Mode as “Soft Light” and change the value of opacity from 30 to 50 percent so that the noise is not too explicit, but still visible.

6) Save your texture and import it to the project.

If you have a transparent texture – after selecting pixels from the source layer invert the selection and remove the pixels from noisy layer.

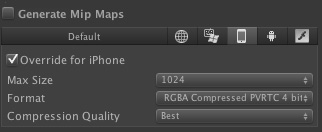
Then specify “RGBA Compressed PVRTC 4bit” from the list of compression algorithms in editor’s texture importer.
I strongly recommend you to check “Override” option in iOs and Android tabs and select “Best” in Compression Quality. If your texture is going to be used for GUI, unchecked the “Generate Mip Maps” option to prevent the blur effect in case the texture is far from the camera.
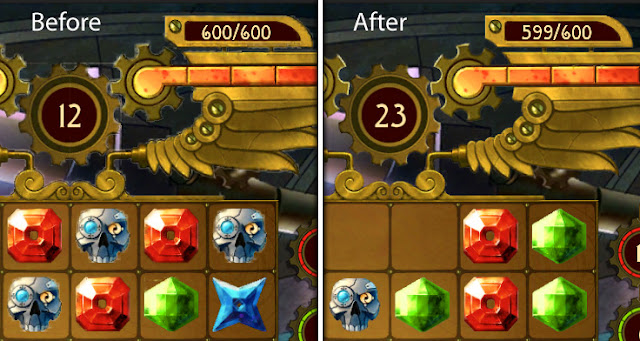
Results

Conclusion
Before I used this simple method I had to leave uncompressed textures for GUI in the project, which was not good because the application took a lot of memory space. With this approach everybody can compress almost all GUI textures, except the ones with large amount of small details. Those textures we still have to place into individual atlases with no compression. However, memory savings in this case are rather notable.Special Thanks to Nikita Zakharchenko
Senior Unity Developer



Comments
Post a Comment